¡Albricias, hemos llegado a la última entrega! No mientan, lo estaban deseando. Yo también, para qué mentir. Escribir entradas como ésta es entretenido, pero a la larga se hace cansado. Sobre todo, porque no he recibido ni un triste comentario. ¡Avergüéncense!
Recapitulando
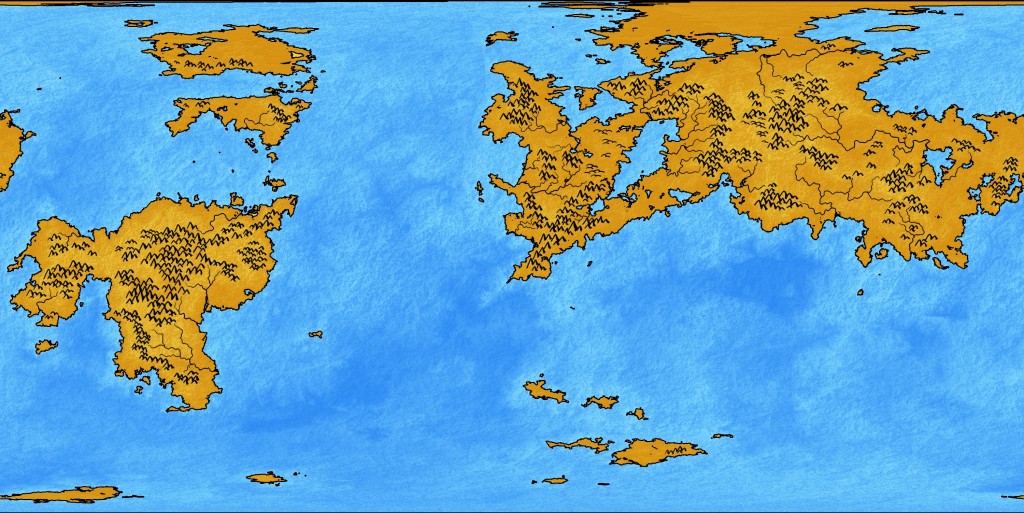
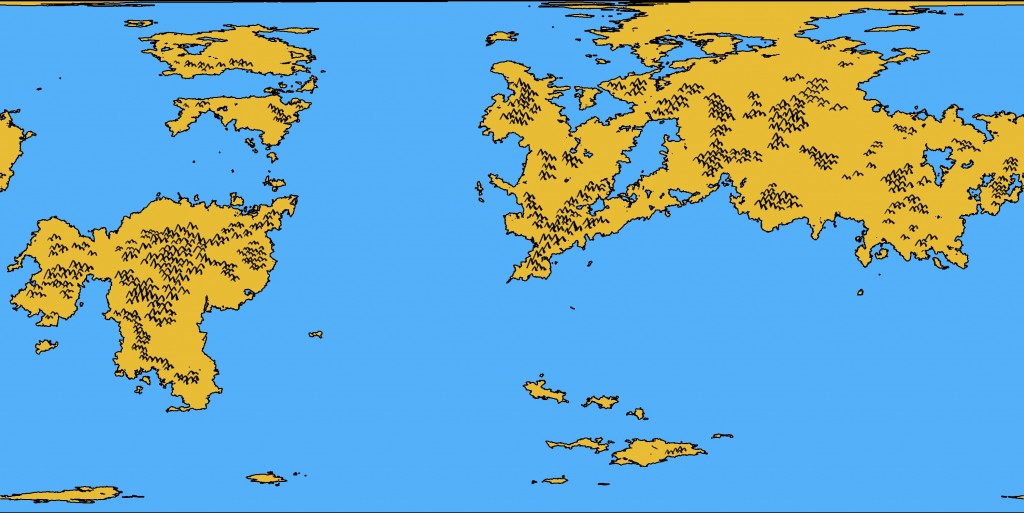
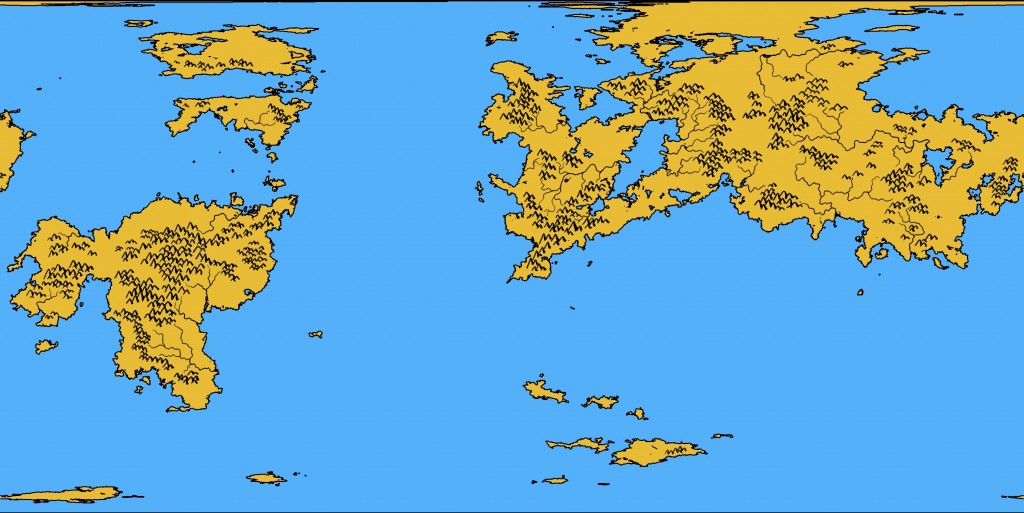
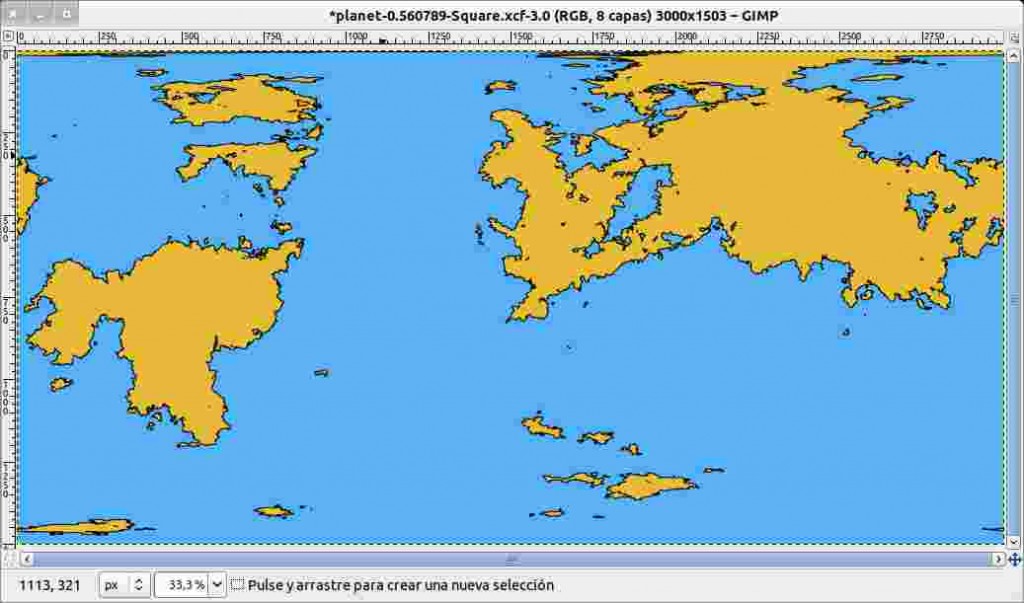
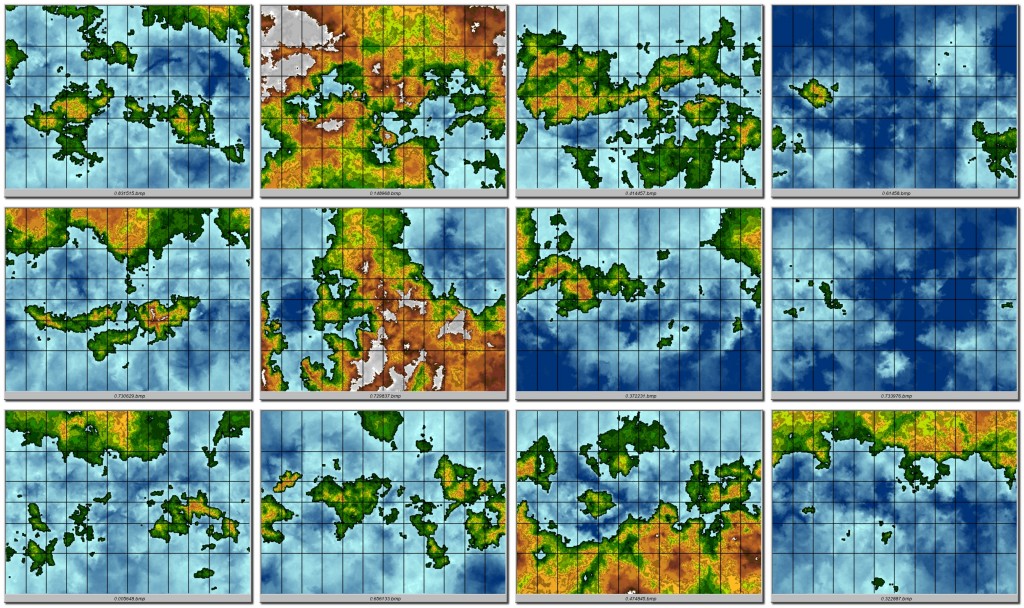
La imagen de la que partíamos era ésta:
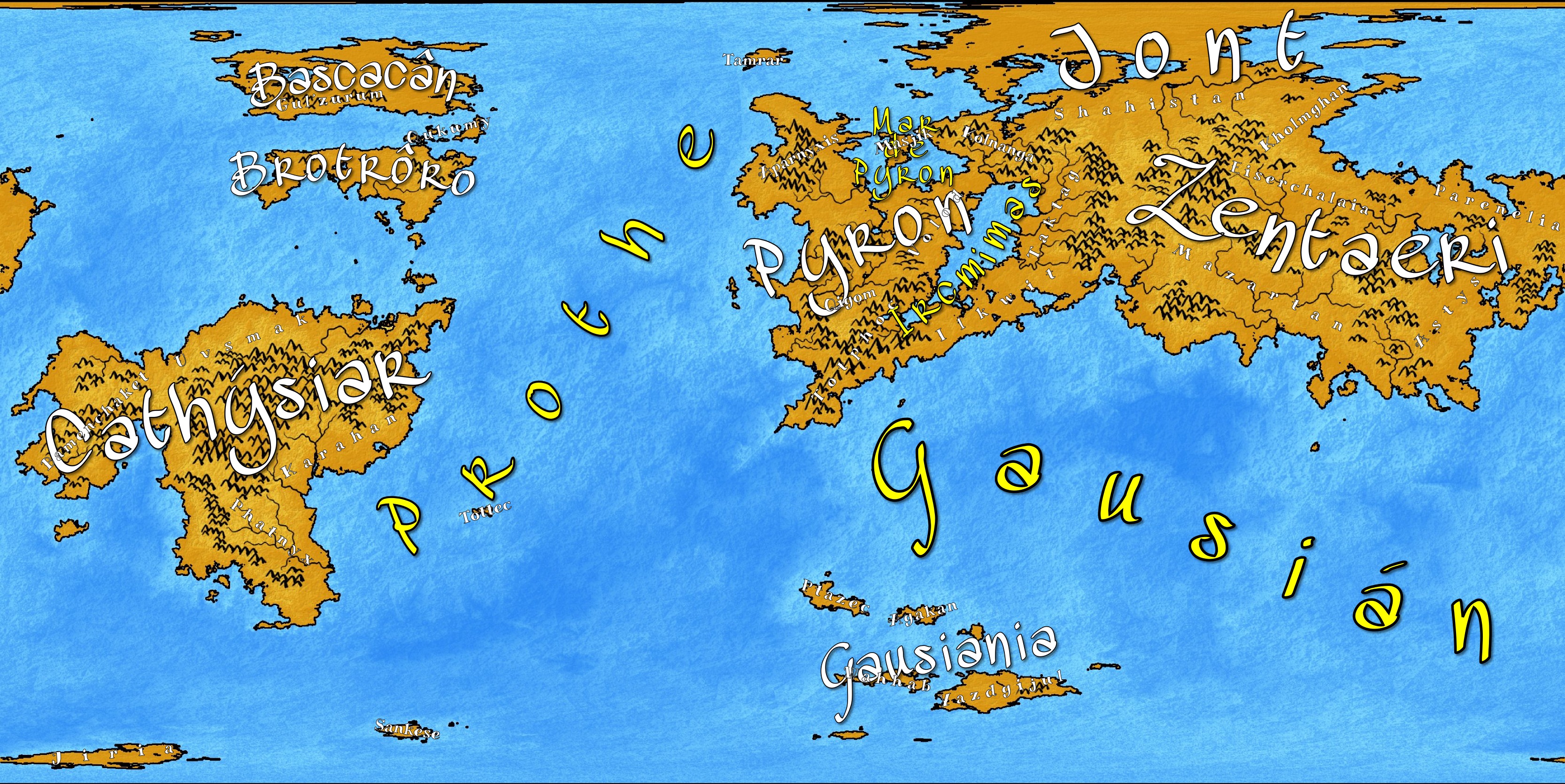
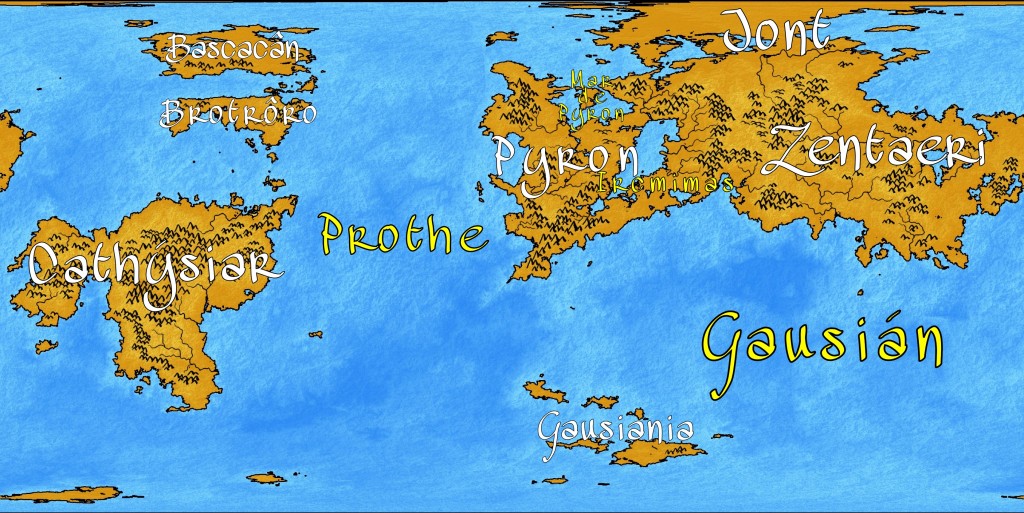
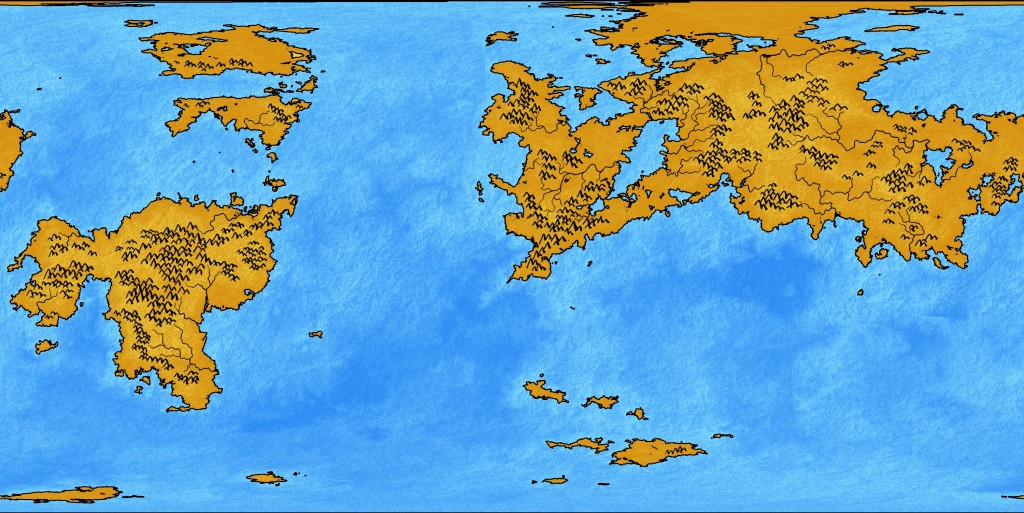
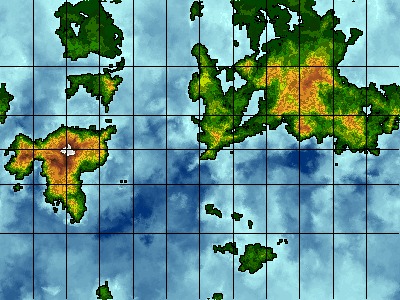
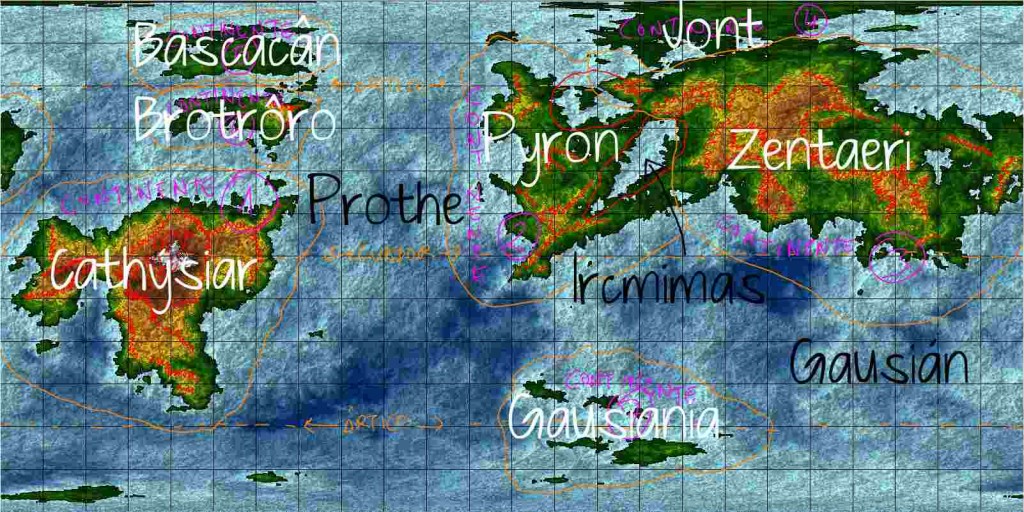
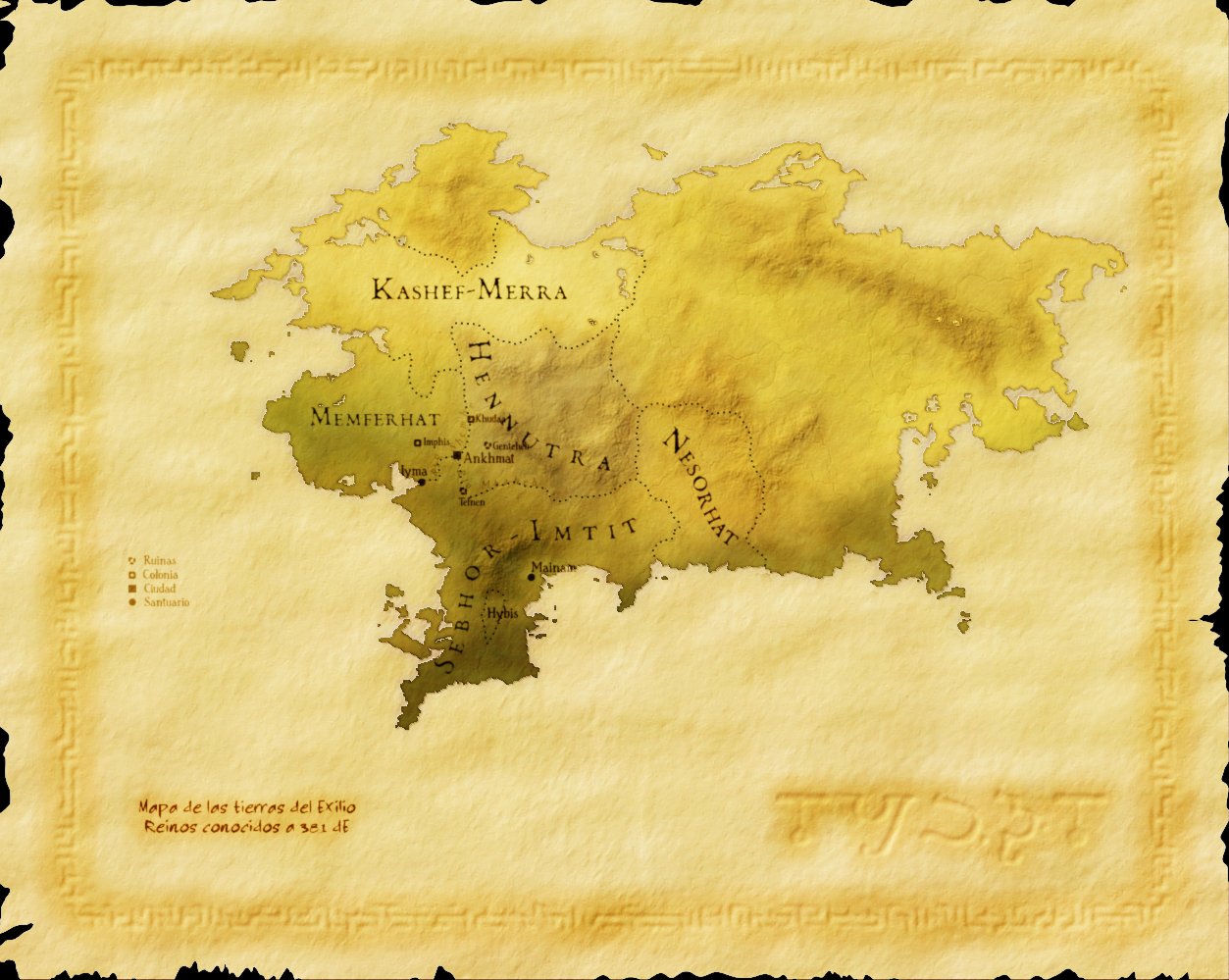
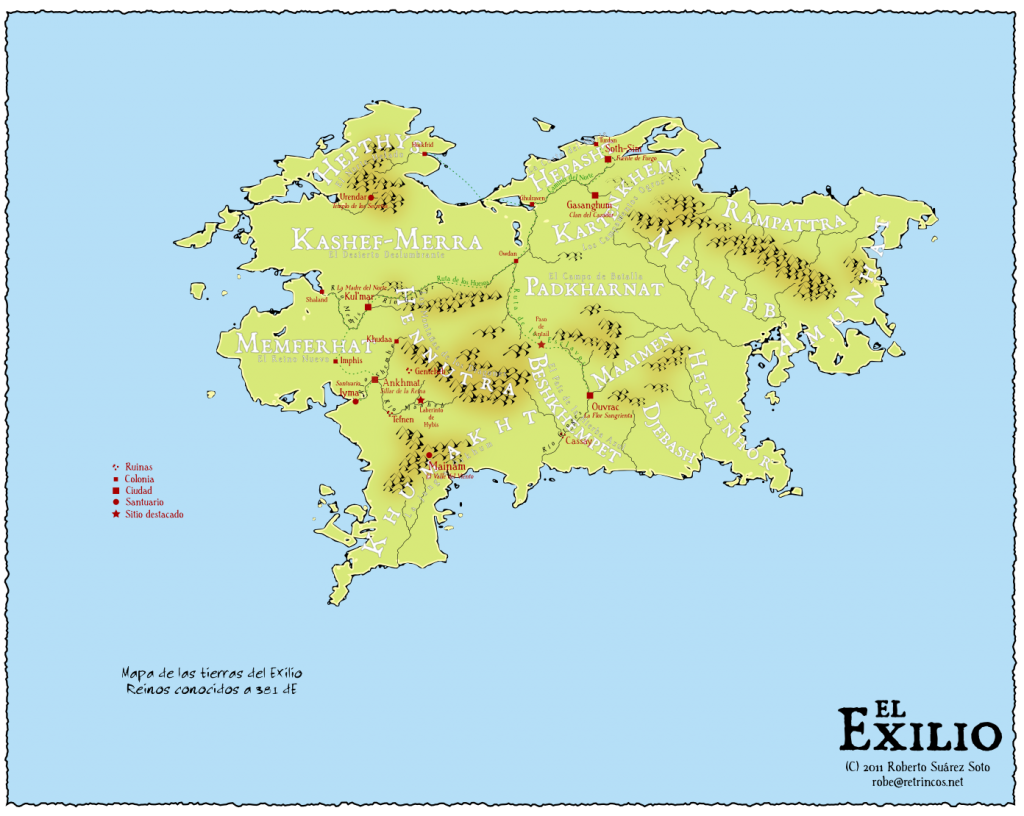
Y la imagen final a la que vamos a llegar es ésta:
Les pongo ya la imagen final porque ha pasado un tiempo desde que escribí la parte anterior de la serie, y no estoy seguro de recordar todo lo que hice para llegar aquí. Ups. No podré darles todos los pasos, pero sí la mayoría.
Ensuciando el mapa
Aunque parezca mentira, una vez que tenemos el primer mapa que les puse en esta entrada, lo único que queda es estropearlo para que parezca un pergamino viejo y gastado. Que es mucho más difícil de hacer que de decir, claro.
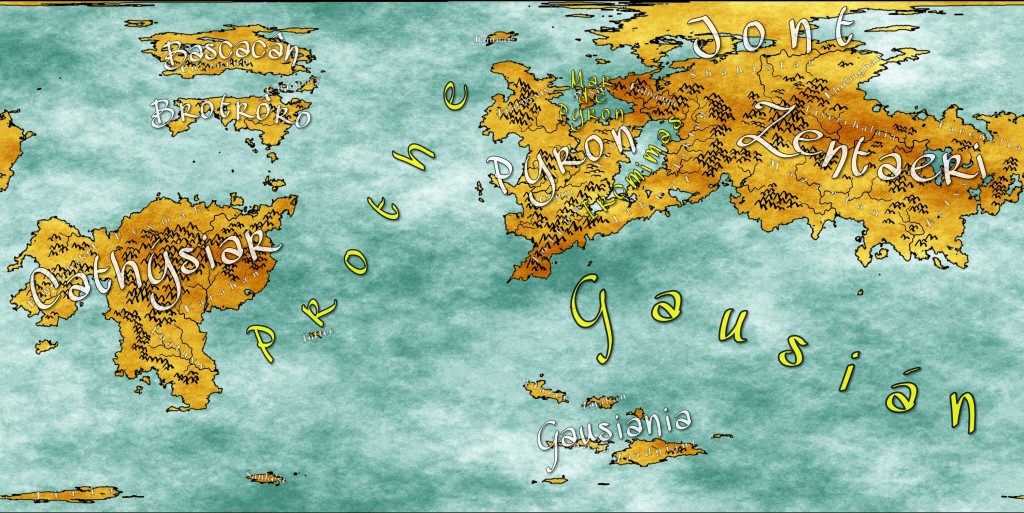
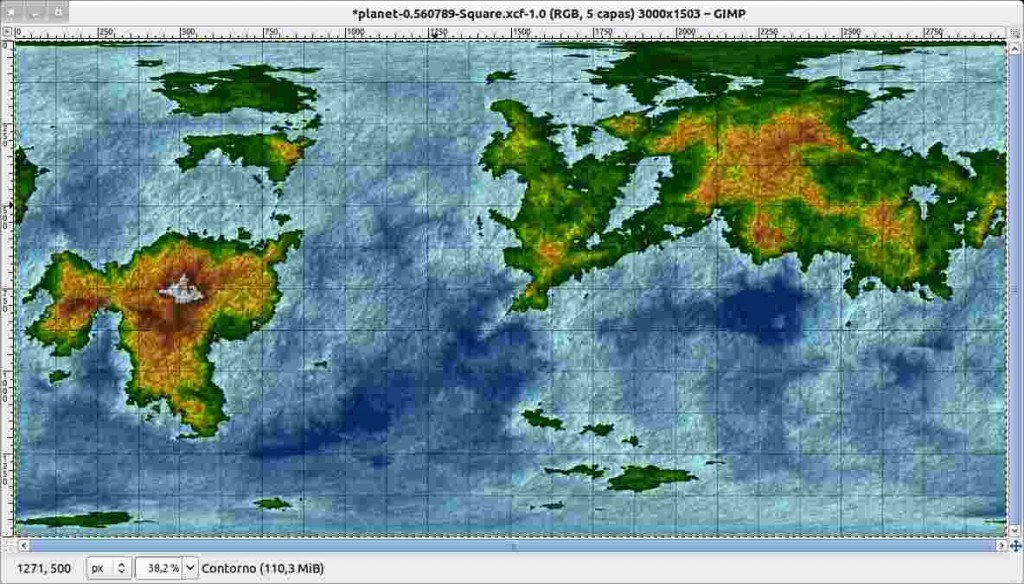
El primer paso es manchar el mapa. Para eso vamos a usar el filtro de generar plasmas de Gimp (“Filtros” -> “Renderizado” -> “Nubes” -> “Plasma”) sobre una capa en blanco que colocaremos, más o menos, encima de las que teníamos con los colores de la tierra y el mar. Luego le quitaremos el color (“Colores” -> “Desaturar”) y creamos un mapa de relieve con ella en una capa superior (“Filtros” -> “Mapa” -> “Mapa de relieve”). Ambas capas las pondremos en modo “Solapar”, ajustando su opacidad según nos parezca. A veces se pierde intensidad con el modo “Solapar”, y lo que hago es crear una copia de la capa y solaparla también. Pueden ver el resultado aquí:
(nótese que cambié el color del agua del mar desde el mapa anterior: ahora es #add7d0)
A continuación, vamos a simular el sangrado de la tinta. Aunque el ordenador nos permite hacer trazos perfectos, la tinta sobre el papel no es tan precisa: se filtra a los poros del papel y se difumina, que es lo que se llama “sangrado”. Para imitarlo, vamos a oscurecer los bordes del mapa y los contornos de los ríos.
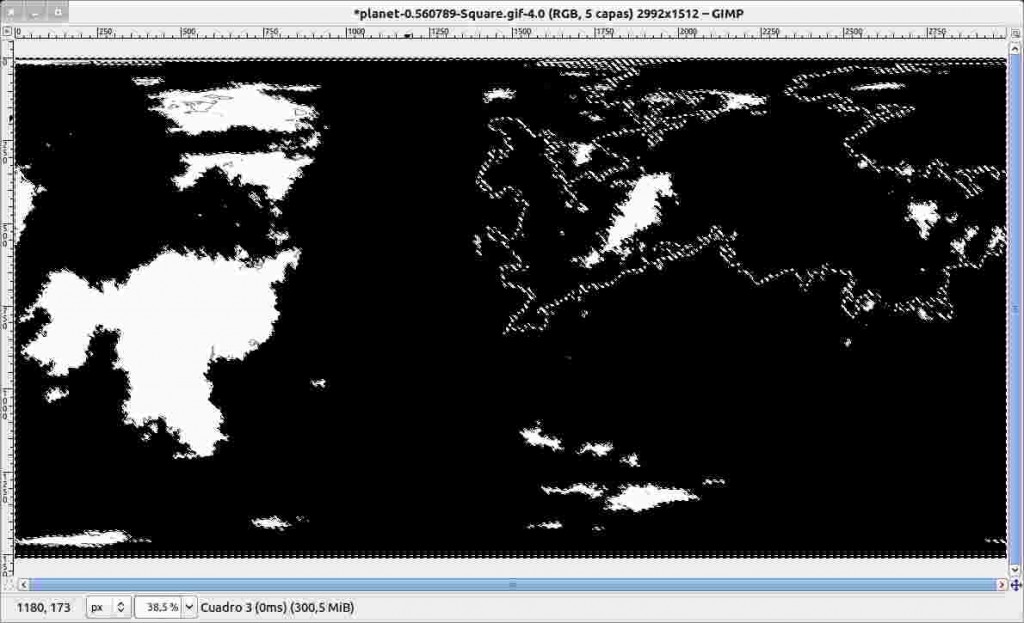
Para esta parte vamos a usar la herramienta de seleccionar colores y trabajar en las capas de bordes del mapa y de ríos. En cada una seleccionaremos las líneas sobre las que vamos a trabajar, y luego ampliaremos la selección con la opción “Agrandar” (dentro del menú “Seleccionar”) unos 5 pixels. Crearemos una nueva capa (“Sangrado de bordes” y “Sangrado de ríos”, respectivamente) y en ella rellenaremos la selección de color negro. Pondremos esta capa en modo “Solapar”, y ajustaremos otra vez la opacidad. Este ciclo de solapar y ajustar opacidad se repite mucho en este tipo de trabajo, como ya habrán visto.
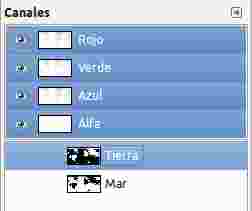
Ahora aplicaremos una máscara a la capa de “Sangrado de bordes”. Tal como está ahora, el borde se oscurece por ambos lados; y aunque eso nos viene bien para los ríos, no queda tan bien en los bordes de los continentes. Aplicando la máscara de “Tierra” a esta capa conseguiremos que sólo se vea la parte interior.
Algo que vi en los foros de Cartographers’ Guild es que mucha gente aplica también un ligero brillo a los bordes de los continentes, como contraste al sangrado interior que acabamos de hacer. En este mapa también está aplicado, y para conseguirlo hice lo mismo que para el sangrado de los bordes pero con dos diferencias: usé un color claro para el relleno, y en lugar de la máscara de “Tierra” usé la de “Mar”, que sólo deja ver la parte exterior de los bordes.
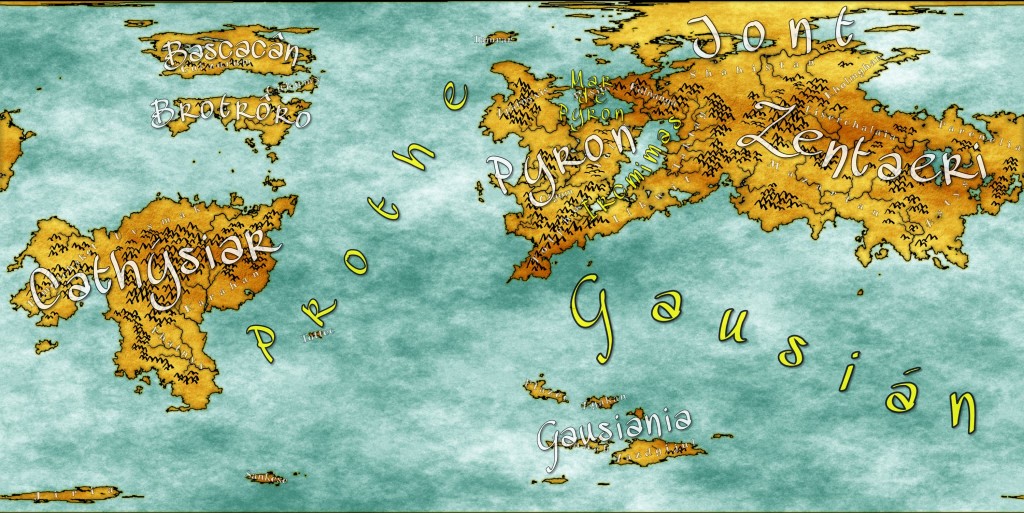
Without further ado, he aquí el resultado:
Para terminar, vamos a darle al mapa una textura apergaminada. Contamos para ello con el filtro “Aplicar lienzo” (dentro de “Filtros” -> “Artísticos”) de Gimp. Como además queremos darle cierto color antiguo, vamos a aplicárselo a una capa con un color: escogemos uno adecuado en la paleta (#815f00, en mi caso), creamos una capa de ese color por encima de todas las demás, y usamos el filtro de “Aplicar lienzo”. Como todavía se ve demasiado del color original, he creado una capa por encima del pergamino con un color marrón algo oscuro (#614f16), y la he puesto en modo “Color”.
Retoques finales
En teoría, con los pasos anteriores ya está terminado el mapa. Pero luego, para mí al menos, es imposible no pasar un rato revisándolo y añadiendo alguna cosa más: una capa más de textura, diferentes ajustes de opacidad, algo de “blur” en algún sitio, etc. Eso ya depende mucho de las obsesiones de cada uno, y del tiempo y ganas de las que se dispongan.
Otro retoque final son los bordes oscuros que ven alrededor de los continentes. El término técnico es woodcut, y hay muchas formas de hacerlos. Yo lo hice seleccionando los continentes, ampliando la selección varias veces (una por nivel de woodcut) y usando la opción de “Seleccionar” -> “Borde” para rellenarlos.
También he visto gente que añade líneas cartográficas, rosas de los vientos, un recuadro con el título del mapa (como en los mapas antiguos), y muchas cosas más. Todo está en Cartographers’ Guild, que es donde se junta la gente que más sabe de estas cosas. Si tienen dudas, pasen por allí.
¡Se acabó!
Y con esto doy por terminada la serie. Es la que más tiempo me ha llevado de todo lo que he escrito para Retrincos, incluyendo sus dos encarnaciones anteriores. Me ha gustado, pero da bastante trabajo.
Espero que a los del otro lado del monitor les haya gustado también, o al menos les haya parecido interesante. Siempre se aprenden cosas, aunque entiendo que no todo el mundo se dedique a crear mundos imaginarios y luego hacer mapas para ellos (o al revés). Hay mucho que aprender de Gimp e Inkscape, y esto es una buena excusa para practicarlo.