Volvemos a la carga con la quinta entrega de esta serie. Hoy viene una de las partes más divertidas, la de poner los nombres en el mapa. Para eso vamos a abandonar momentáneamente Gimp y lanzar Inkscape.
Descripción general del proceso
Gimp trabaja sobre gráficos bitmap, mientras que Inkscape es un programa de dibujo vectorial. Cada uno tiene sus ventajas y sus inconvenientes, pero lo importante para nosotros es que con Inkscape es muy fácil pintar textos en cualquier tamaño y disposición, y en Gimp todo lo contrario. Un ejemplo sencillo: como Inkscape trabaja con vectores, podemos aumentar o disminuir el tamaño de un texto sin distorsionarlo. Si lo hiciéramos en Gimp, tendríamos un texto muy pixelado o uno que casi no se leería.
Además, veremos que con Inkscape es muy fácil colocar un texto para que siga un trayecto determinado. En teoría, en Gimp es posible; en la práctica, es tan difícil y el resultado tan horrible que no merece la pena ni intentarlo.
Para trabajar con Inkscape vamos a sacar una copia del mapa que teníamos, en full-blown detail, importarlo y luego pintar los nombres por encima. Luego exportaremos esos nombres a un bitmap y los importaremos en Gimp, en una capa, para seguir trabajando en el mapa. ¿Parece un coñazo? Lo es. También en teoría, Gimp soporta el formato SVG para leer gráficos; pero en la práctica, tampoco merece la pena. Es mejor usar el truco de la exportación a un bitmap para poder trabajar cómodamente.
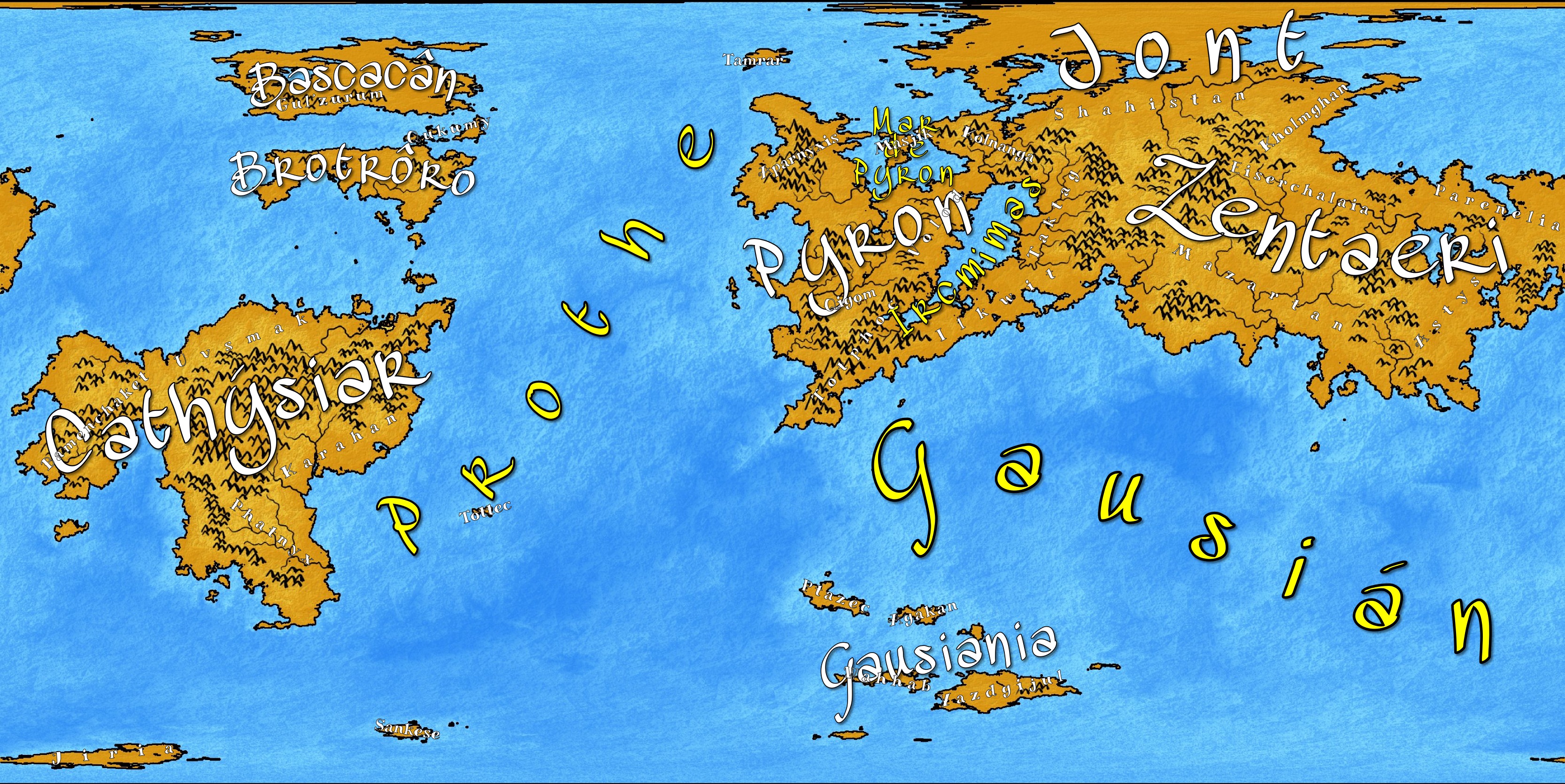
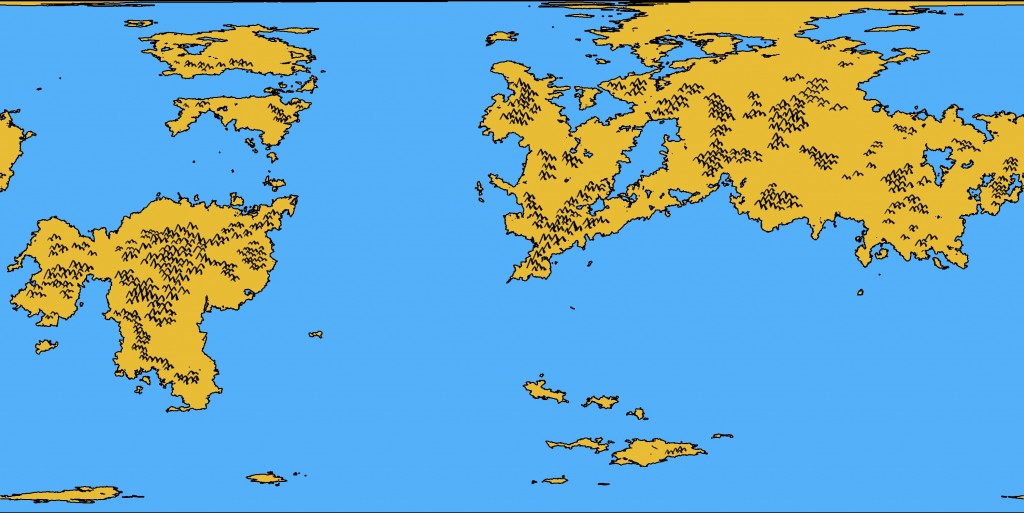
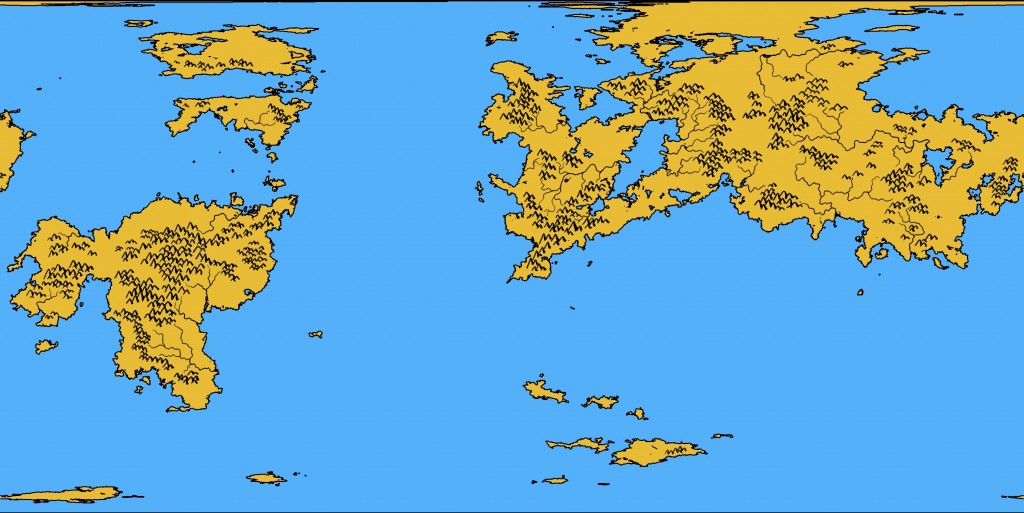
Cambié un poco el mapa al que habíamos llegado en la última entrega, para arreglar unos ríos que no me gustaban y añadir unas colinas que me venían bien. Para refrescarles la memoria, se lo pongo por aquí de nuevo.

El mapa, con texturas, montañas, ríos y alguna colina.
Importación del bitmap y primeros nombres
Lo primero que hago es importar el bitmap y cambiar las propiedades de la página (“Archivo” -> “Propiedades del documento”) para que se ajuste a él. Luego, para evitar pinchar en él constantemente y moverlo sin querer, uso “Propiedades del objeto” para bloquearlo. Así se quedará todo el rato, como fondo inerte de nuestro trabajo.
Como todo el mundo sabe, no importa la calidad de lo que escribas sino lo bonito que sea el tipo de letra. Así que la elección de un tipo de letra adecuado al mapa es fundamental. Yo voy a usar dos: Mawn’s Handwriting y Miltonian Tattoo. La primera será la que use para los nombres “grandes” (continentes, océanos), y la segunda para las zonas más pequeñas, los detalles del mapa.

Tipos de letra usados en el mapa.
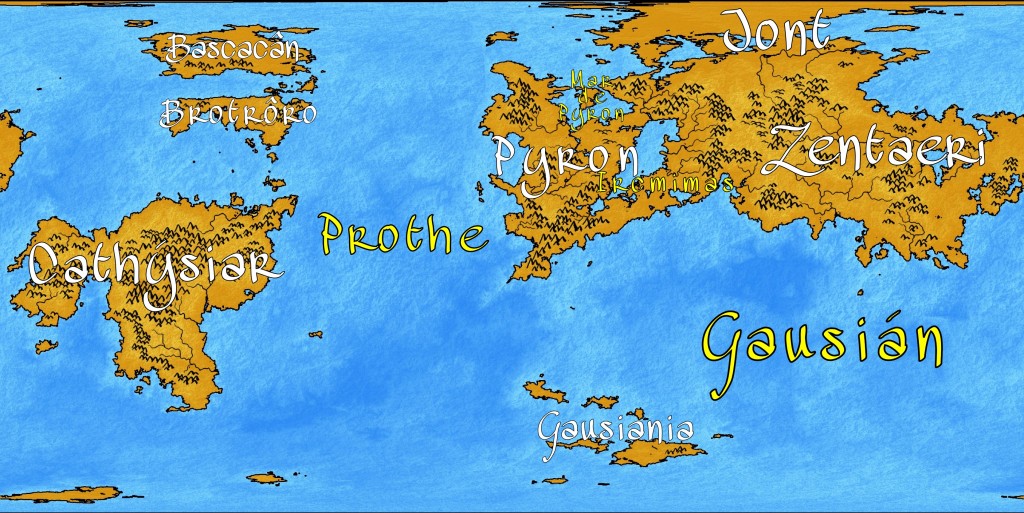
Pongo los nombres de los continentes primero: Pyron, Jont, Zentaeri, Gausiania, Cathýsiar, Brotrôro y Bascacân. No sé por qué lo hago en ese orden, en lugar de empezar por la izquierda. Supongo que será porque Pyron está en el centro, y gravito inconscientemente hacia él.
Los nombres se ven bien (el blanco es un buen contraste con el fondo), y he ajustado algunos de los tamaños de los textos a mano (“estirando” el objeto con “Control”, para que las proporciones se mantengan), pero todavía no queda bien. Lo que vamos a hacer para darle un poco de gracia es girar algunos nombres un poco, y poner otros en un trayecto.

Mapa con los nombres "planos", sin girar ni poner en trayectos.
Textos y trayectos
La parte de girar los nombres no es difícil de entender. Los nombres que están cien por cien en horizontal resultan artificiales, así que me aseguro de que ninguno lo esté. Pueden ver el resultado en los nombres de Pyron, Cathýsiar y Gausiania.

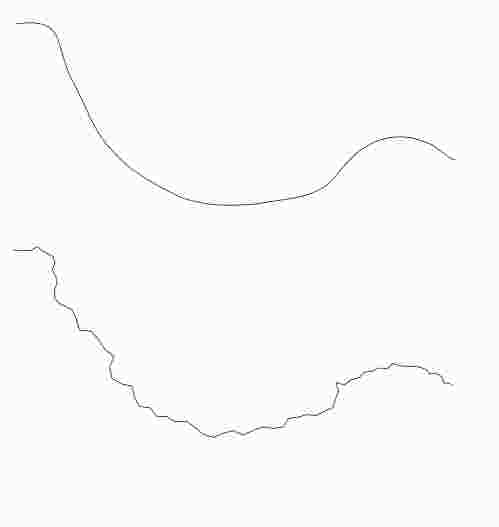
Texto siguiendo un trayecto.
Pero otros nombres no los voy a girar, sino que los voy a poner en un trayecto. Esto significa que voy a trazar una línea, más o menos ondulada, y voy a hacer que el texto siga esa línea. Para hacerlo, hay que trazar la línea, seleccionarla junto al texto que queremos colocar sobre ella (shift+click, para añadir a la selección) y luego ir al menú “Texto”, opción “Poner en trayecto”. Verán que inmediatamente el texto se coloca encima de la línea, siguiéndola de cerca con todas sus curvas y giros.

Un texto normal y uno "ampliado", aumentando el espacio entre letras.
Uno de los problemas que suelen aparecer aquí es el espacio entre letras. Suele ser pequeño, adecuado para un texto en el que queremos meter muchas letras en poco espacio. Pero ahora lo que nos interesa es extender un nombre por toda la curva, así que tenemos que incrementar ese espacio. Para ello, pinchamos dos veces en el texto y usamos la combinación de teclas shift+alt+”<“. Si nos hemos pasado y queremos reducir el espacio, lo mismo pero sin shift. Cuando acabemos, no tenemos más que pinchar fuera del texto o pulsar la tecla de “Escape”.

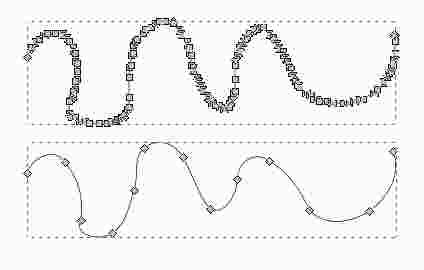
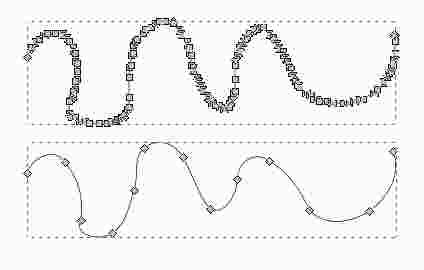
Trayecto sin simplificar frente a trayecto simplificado.
Puede que ahora el texto ya ocupe todo lo que queremos, pero que el trayecto que hemos dibujado sea tan complicado que el texto no se lea bien. Este problema suele ocurrir porque hemos dibujado a mano una línea con muchos nodos (las líneas, en Inkscape, se forman con la unión de nodos). Para evitarlo, en lugar de la herramienta de dibujo a mano alzada, suelo usar la de curvas Bezier. Pero una vez que ya está dibujado, la mejor manera de mitigar el problema es seleccionar el trayecto y usar Control+L, la función de “simplificar”. Eso eliminará nodos manteniendo (más o menos) el aspecto del trayecto. Luego podemos usar la herramienta de modificación de nodos (F2) para verlos y moverlos o cambiar su orientación a mano.
Con esto termino el resto de los nombres, incluyendo los dos océanos. Para que queden mejor, aplico una sombra: los selecciono todos (Control+A), voy al menú “Filtros”, submenú “Sombras y brillos”, y selecciono “Sombra paralela”.
Los otros nombres
Para terminar, creo otra capa en el dibujo, por debajo de la de los nombres que acabo de poner, y me paso un rato marcando en ella sitios que me parece interesantes. Nada complicado: marco cada uno como “Zona X”, siendo “X” un número.
Voy a generar nombres para todas estas zonas. Las he marcado primero porque ahora sé cuántos necesito (28). Puedo usar el mismo generador que usé para los demás nombres o alguno diferente. No me importa tanto, porque son nombres de relleno. No se van a ver mucho, sólo están ahí para que parezca que hay muchas cosas en el mapa.
Para escribirlos, si queremos hacerlo en plan industrial, podemos editar el fichero SVG (es un texto XML) y cambiar ahí los nombres. Luego seguramente tengamos que recolocarlos un poco en el mapa, pero será mucho más fácil que cambiarles los nombres uno a uno en Inkscape. Es lo que hice yo, usando un pequeño script en bash.
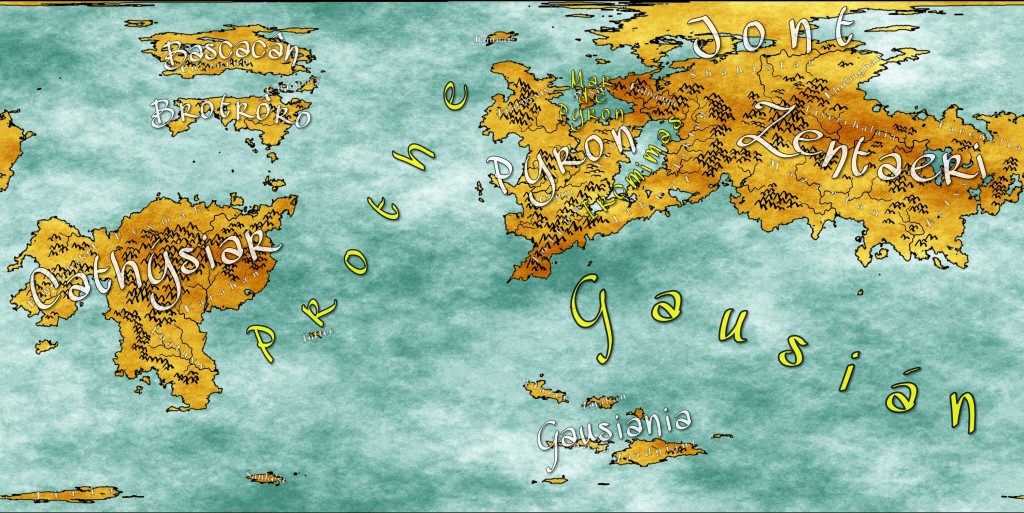
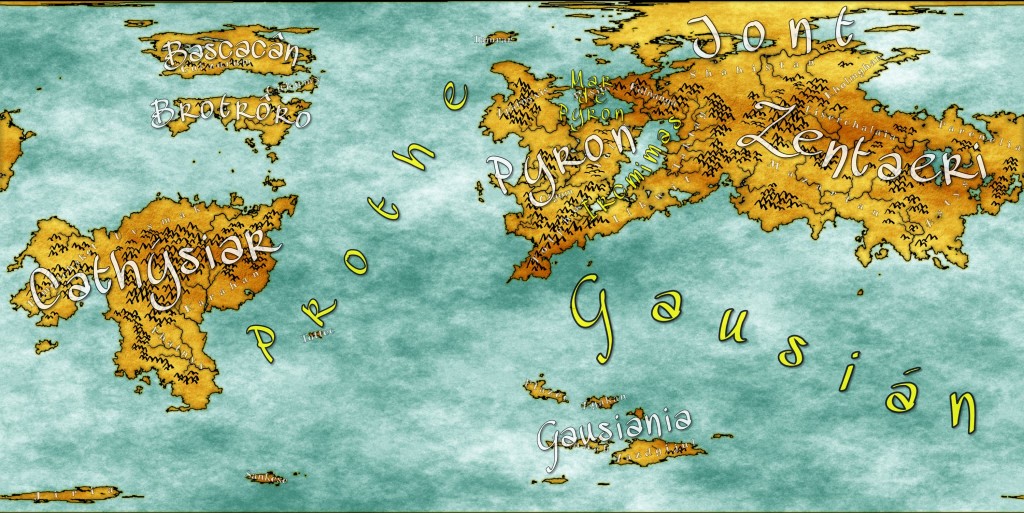
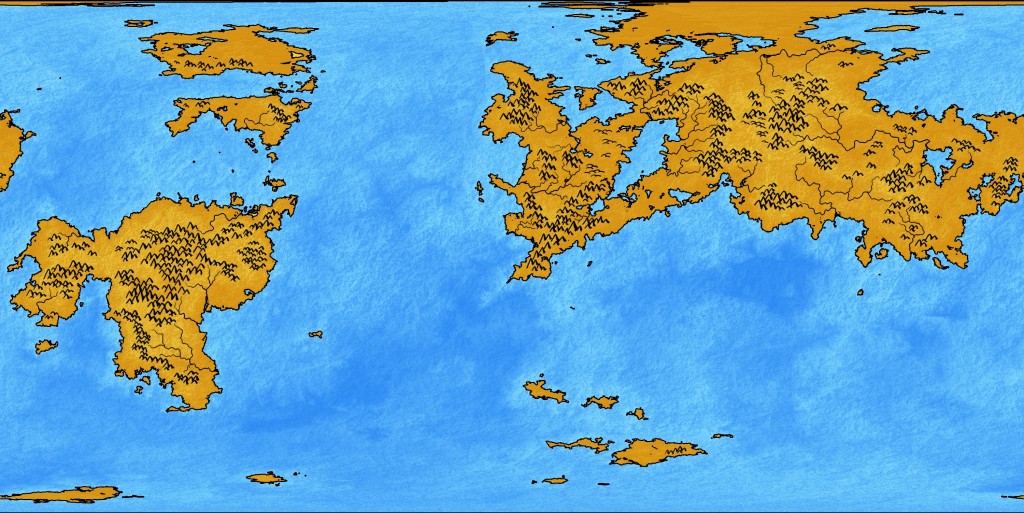
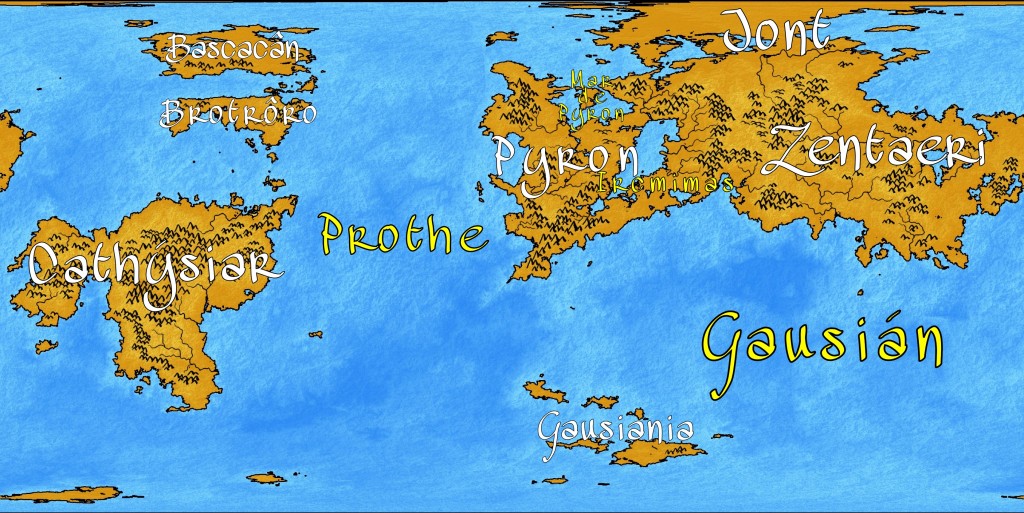
Les dejo con la imagen final del mapa, con todos los nombres y los efectos:

Mapa con todos los nombres introducidos.